New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
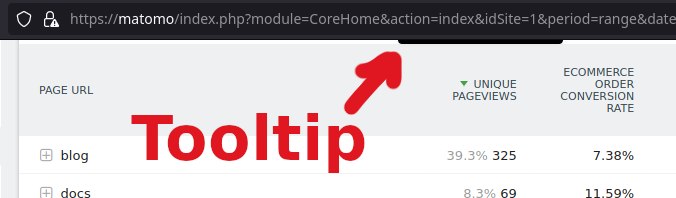
[UI] Fix the database tooltip hidden problem #19285
Conversation
|
@peterhashair One thing I've noticed is if you scroll down so that the datatable header is only a couple of pixels away from the top of the viewport then the tooltip will still show at the top even though most of it cannot be seen. Perhaps there should be an offset in the calculation so if there is <25px(?) above the header then the tooltip is shown below? |
|
It would also be good to test this fix using Safari in case there is also an issue with the recent z-index header change. |
|
@bx80 fixed it, just wondering if we could change the tooltip, and display it below the header as always, because, it's really hard to calculate the tooltip scrolling hidden point because the tooltip heigh is various. Test Safari works. |
add scrolling points
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The 100px offset seem to work well, it probably doesn't need to cover every possible tooltip size, just enough that the user can see where the tooltip is and scroll up or down to see it. 👍
The zen mode icon seems to have moved position after this change and it's changed a lot of the UI test screenshots. It might be worth seeing if that could be avoided or if not the screenshots will need to be updated.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok, I suppose both PRs will need to be merged at the same time then once those tests have completed successfully.

Description:
Fixes: #19244
When the window reaches a certain size like a mobile, tablet when the
.dataTableScrollerappliedoverflow-x: scrollthat hides the outside tooltip, same as when the page scroll down when the sticky table header reaches the top.I changed the js when those happened, the tooltip shows below the header instead of above the header.
Review