New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add user UI broken in IE11 #13826
Comments
|
We'll need to see if that's an easy fix or not. Do all other forms work well? Wondering if it is a materialize.css issue or an issue with our code. |
|
I did not check other forms, just confirmed the message in forum on our test VM. |
|
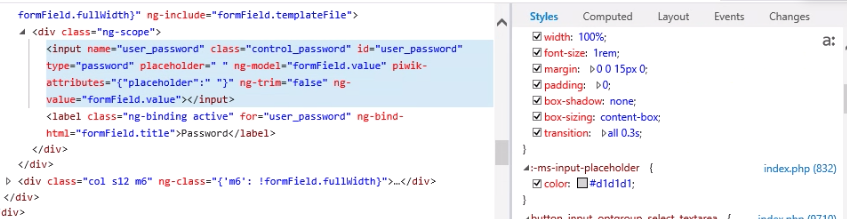
I've debugged for quite a while and found out that the Calling Haven't debugged this further, couldn't really find a fix so far. Wonder if it is some IE or jquery bug. Adding a placeholder attribute with an empty string kind of worked and made the label appear correctly but the text was still shown like it is disabled... for some reason this prefix for placeholder is applied for the color: the only solution I can think of so far is to provide an alternative attribute and deprecate @fdellwing @diosmosis any thoughts maybe? |
|
I can confirm, that the |
|
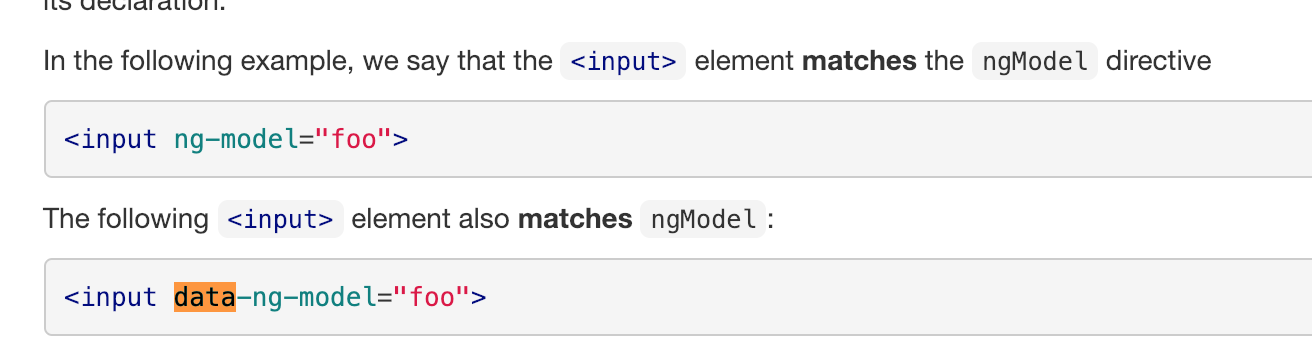
@fdellwing genuis! :) actually angular already supports See https://docs.angularjs.org/guide/directive just double checked and changing it to data-disabled worked in IE |






https://forum.matomo.org/t/problems-with-internet-explorer-11-ie-11/30903
If you add a new user in IE11, the UI is broken. As far as I was able to observe, there are at least two problems:
onfocusandonblurevents are missing or not working, they should add/remove theactiveclass from the label.:focuspseudo-selector does not work, nothing is turned green.The text was updated successfully, but these errors were encountered: